Lâu lắm rồi chưa viết bài thủ thuật blogspot nào nên hôm nay mạn phép chia sẻ cho anh em cách để tạo 1 forum đơn giản cho blogspot nhé. Ở blog mình các bạn có thể gửi câu hỏi Tại Đây nha. Mọi người có thể sử dụng forum vào việc gì cũng được: hỏi đáp, lấy ý kiến blogger... Thủ thuật này thực ra được Kslzone.net chia sẻ lâu lắm rồi nhưng có nhiều bạn không để ý, tìm từ khóa chưa đúng hoặc chưa rõ cách làm nên mình sẽ chia sẻ ngắn gọn.

Cách thực hiện:



Cách dùng:
Kết luận:

Trước khi làm theo các bước bên dưới, bạn hãy tạo 1 blog mới nhé, mọi bài đăng sẽ được hiển thị ở blog mới.
Bước 1: Tạo Google biểu mẫu và thêm vào blogspot.
- Cách để tạo google biểu mẫu thì có khá nhiều trên mạng rồi nên mình sẽ không hướng dẫn lại, các bạn có thể tham khảo bài viết chi tiết ở đây: Hướng dẫn tạo google biểu mẫu.
Lưu ý: Hãy thiết lập số câu hỏi vừa phải. Ví dụ theo form:
+ Tên bạn
+ Email
+ Câu hỏi
+ Nội dung câu hỏi
+ Link demo (nếu có)
- Thêm google biểu mẫu vào blogspot:
Rất đơn giản, sau khi hoàn tất việc khởi tạo google biểu mẫu, bạn hãy click chọn "Gửi" rồi chuyển qua tab lấy frame biểu mẫu (có thể đặt lại chiều cao và chiều rộng nếu bạn muốn), sao chép đoạn mã đó và dán vào khung nội dung của trang mới (Quản trị blogger - Trang - Trang mới) và lưu lại.
Bước 2: Thiết lập gửi bài qua mail trong blogspot.
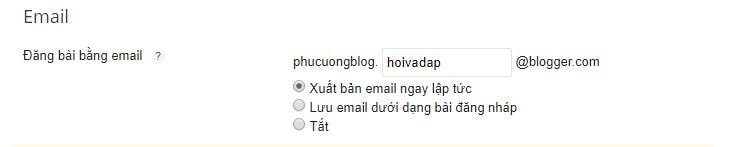
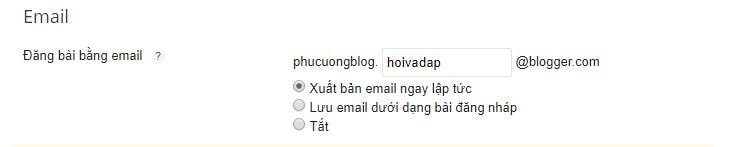
Truy cập quản trị blogger - Cài đặt - Email - Đăng bài bằng email. Tại đây hãy điền từ bất kì bạn muốn vào ô secretWords để thiết lập email gửi bài.

Tiếp đến, có 2 lựa chọn cho bạn:
- Xuất bản email ngay lập tức: tự động đăng bài viết lên blog luôn ngay sau khi gửi nội dung trong google biểu mẫu.
- Lưu email dưới dạng bài đăng nháp: lưu bài viết, câu hỏi đó chờ khi nào admin xuất bản thì mới được.
Bước 3: Tạo code chuyển hướng tự động bài đăng lên blogspot.
Cũng tại link Hướng dẫn tạo google biểu mẫu mình share ở bước 1 có hướng dẫn phần Tạo bảng tính (chính là nơi lưu trữ mọi câu trả lời từ google biểu mẫu), giao diện hoàn toàn giống Microsoft Excel ở máy tính nhà bạn thôi. Khi tạo xong sẽ có dạng Tên (câu trả lời), thông thường sẽ là thế.
Khi xác định được tệp câu trả lời đó, bạn click vào nó sẽ ra giao diện bảng tính. Tại đây chọn Công cụ - Trình chỉnh sửa tập lệnh.

Chọn xong sẽ ra 1 giao diện cho phép nhập code, bạn hãy thay thế toàn bộ code cũ bằng code mới sau vào khung nội dung của Mã.gs
function guiBieuMau(e)
{
// Thay thế bằng địa chỉ email của bước 2
var email = "phucuongblog.hoivadap@blogger.com";
var s = SpreadsheetApp.getActiveSheet();
var columns = s.getRange(1,1,1,s.getLastColumn()).getValues()[0];
var message = "";
// Lấy tiêu đề của bài viết
var subject = e.namedValues["Tiêu đề câu hỏi"];
// Lấy ra những thông tin muốn xuất bản vào bài viết
message += e.namedValues["Nội dung câu hỏi"]
// Phần bổ sung thêm vào bài viết đơn giản theo cú pháp
+ "<br>"
+ "Link ảnh (demo): " + e.namedValues["Link ảnh demo (nếu có)"]
+ "<br>"
+ "Đăng bởi: " + e.namedValues["Tên bạn"];
// Dùng MailApp service của Google Apps Script để gửi về email trong Blogger
MailApp.sendEmail(email, subject, message, {htmlBody: message});
}
- Tùy chỉnh code:
+ phucuongblog.hoivadap@blogger.com: email gửi bài bạn đã thiết lập trong bước 2.
+ Tiêu đề câu hỏi: chính là tiêu đề bạn định đặt làm "tiêu đề câu hỏi" trong google biểu mẫu.
+ Nội dung câu hỏi: chính là tiêu đề bạn đặt làm "nội dung câu hỏi" trong google biểu mẫu.
+ Phần bổ sung nội dung thêm vào bài viết hãy sử dụng cú pháp sau nếu muốn thêm 1 nội dung bất kì nào đó.
+ "Từ khóa 1 " + e.namedValues["Tiêu đề trong google biểu mẫu"]
- Sau khi hoàn thành xong hết, hãy lưu lại mã.gs đó bằng cách nhấn Ctrl + S hoặc Tệp - Lưu và đặt tên file gì tùy bạn chọn.
- Công việc kế tiếp, vẫn tại giao diện Mã.gs đó, bạn vào Chỉnh sửa - Tất cả kích hoạt của bạn và Thêm lệnh kích hoạt mới, sau đó chọn như hình:

Sau khi chọn xong hết, bạn bấm Lưu. Nếu là lần đầu nó sẽ hiển 1 popup yêu cầu bạn phải cho phép quyền hạn thì bạn hãy cho phép quyền của nó nhé (có thể sẽ hiển cảnh báo không được truy cập thì cho phép ngoại lệ ở phần Nâng cao). Do mình xét quyền rồi nên giờ không hiện popup nữa, nếu gặp trục trặc hãy comment phía dưới nhá.
Hoàn thành hết mọi việc hãy lưu tệp lại lần nữa cho chắc.
Bạn hãy truy cập vào link trang mới có chèn google biểu mẫu ở bước 1 để bắt đầu gửi nội dung theo các mục đã thiết lập trước đó và bấm Gửi. Toàn bộ nội dung đã điền sẽ được gửi tự động lên mục Bài đăng của blog bạn tạo làm forum ở 2 chế độ Đã xuất bản hoặc Nháp tùy theo thiết lập của bạn ở bước 2.
Ok, như vậy là xong rồi đó. Để các bạn phải ngồi đọc tận 3 bài hướng dẫn của Kslzone thì sợ nản nên mình đã cố gắng hướng dẫn ngắn gọn nhất có thể rồi. Bạn có thể tùy biến code để tạo ra nhiều thứ đẹp hơn. Suýt quên nữa là gần đây có bạn nhờ mình hướng dẫn tạo trang gửi bài viết giống Iris Blog thì mình thấy khung soạn thảo đó Iris dùng ở đây này, bạn hãy thử làm xem sao nhé. Chúc các bạn thành công và hãy để lại bình luận nếu gặp bất kì khó khăn gì nhé.







