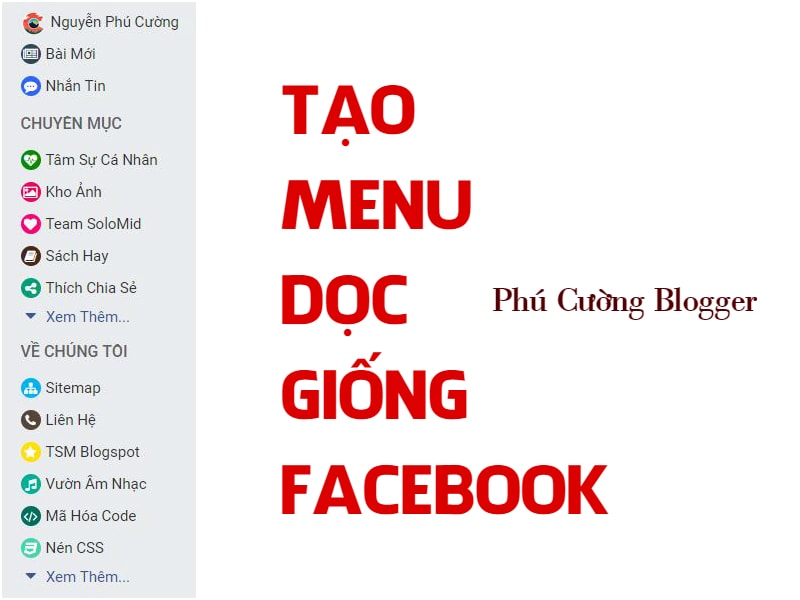
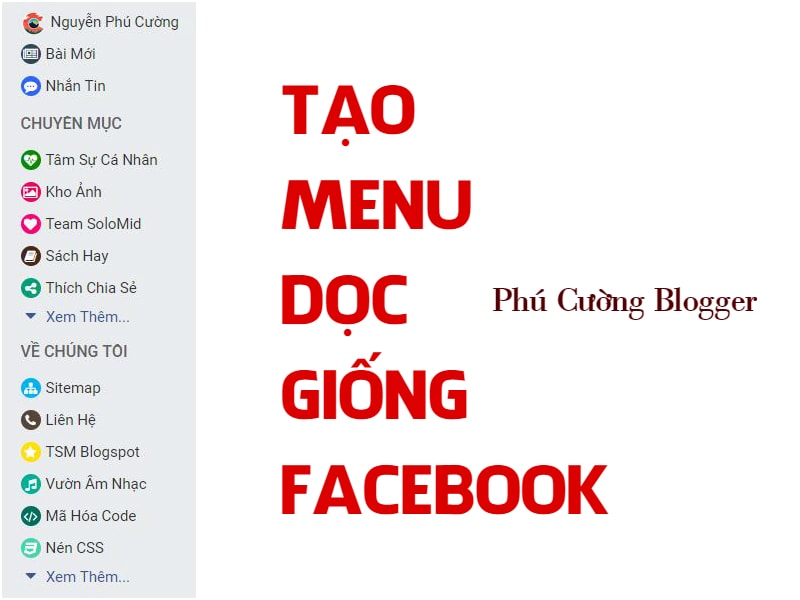
Xin chào các bạn, đến hẹn lại lên, cứ sau vài ngày không có tâm sự, tản mạn thì mình lại viết thủ thuật hay gì gì đó cho các bạn. Giải chung kết thế giới liên minh huyền thoại hết rồi nên không muốn cập nhật tin tức về nó nữa. Thủ thuật hôm nay có 1,2 bạn yêu cầu mình chia sẻ thanh menu bên trái giống Facebook mà mình đang dùng nên hôm nay mình sẽ chia sẻ.
Do thanh menu này mình tự làm kiểu fake sao cho giống với Facebook nhất có thể nhưng mới được 90% gì đó thôi, trên desktop thì ổn ổn nhưng vào điện thoại thì bạn nên ẩn nó đi và chỉ giữ lại thanh menu chính của temp bạn đang dùng là ok rồi nha.

Cách thực hiện:
Bước 1: Truy cập Quản trị blogspot - Bố cục - Thêm tiện ích - HTML/Javascript.
Bước 2: Copy và dán toàn bộ code sau vào khung nội dung.
Bước 3: Lưu tiện ích.
Kết luận:
Cái này thực ra cũng không khó làm lắm đâu, nếu có chút kiến thức CSS và HTML là làm được thôi. Nếu bạn nào rành hơn nữa thì tùy biến khi bấm vào chữ "Xem thêm" thì nó hiện ra "Thu gọn" để trông hợp lí hơn nhé. Ngoài việc chèn code vào tiện ích (widget), bạn hoàn toàn có thể chèn thẳng vào template đấy, chỉ cần xác định đúng vị trí là được. Chúc các bạn thành công :D
Do thanh menu này mình tự làm kiểu fake sao cho giống với Facebook nhất có thể nhưng mới được 90% gì đó thôi, trên desktop thì ổn ổn nhưng vào điện thoại thì bạn nên ẩn nó đi và chỉ giữ lại thanh menu chính của temp bạn đang dùng là ok rồi nha.

Bước 2: Copy và dán toàn bộ code sau vào khung nội dung.
<style>
#leftmenu{display:inline;width:16%;font-family:inherit}
#leftmenu ul{list-style-type: none;margin: 0;padding: 0;}
#leftmenu ul li{line-height:1.8em;background:transparent;position:relative;}
#leftmenu a{font-size:15px;color:#333;text-decoration:none}
#leftmenu img{border-radius:50%;max-height:25px;max-width:25px;overflow:hidden;margin-right:5px}
#leftmenu li span .fa{width: 20px;height: 20px;line-height: 21px;text-align: center;border-radius: 50%;display: inline-block;margin-right: 5px;color:#fff;font-size: 13px;}
#leftmenu li span .fa-commenting{background: #2E64FE;}
#leftmenu li span .fa-newspaper-o{background: #2F4858;}
#leftmenu li span .fa-heartbeat{background: #088A08;}
#leftmenu li span .fa-picture-o{background: #EE005F;}
#leftmenu li span .fa-heart{background: #6D4B9A;}
#leftmenu li span .fa-book{background: #48281C;}
#leftmenu li span .fa-share-alt{background: #009E76;}
#leftmenu li span .fa-bold{background: #FF6A3E;}
#leftmenu li span .fa-heart{background: #FF0076;}
#leftmenu li span .fa-bullhorn{background: #87B082;}
#leftmenu li span .fa-sitemap{background: #00B2F4;}
#leftmenu li span .fa-phone{background: #55433C;}
#leftmenu li span .fa-star{background: #FFDE00;}
#leftmenu li span .fa-music{background: #00AD95;}
#leftmenu li span .fa-code{background: #006E5E;}
#leftmenu li span .fa-css3{background: #44D4A9;}
#leftmenu li span .fa-snowflake-o{background: #9B338B;}
#leftmenu li span .fa-html5{background: #3B7FC9;}
#leftmenu li span .fa-font{background: #344B47;}
#leftmenu li:after{background-color: #f6f7f9;border: 1px solid #dddfe2;border-radius: 2px;bottom: -3px;content: ''; display: block;left: -3px;opacity: 0;position: absolute; right: -3px; top: -3px;transition: 400ms cubic-bezier(.08,.52,.52,1) background-color, 400ms cubic-bezier(.08,.52,.52,1) border-color, 400ms cubic-bezier(.08,.52,.52,1) opacity;z-index: -1;}
#leftmenu li:hover:after{opacity:1;transition-duration: 100ms;}
#leftmenu h9{text-transform:uppercase;font-size:16px;color:#5E6166;line-height:37px;font-weight:500}
/* Dropdown Button 2 */
.droptext {color: #365899!important;cursor:pointer;}
.droptext i{margin:0 10px 0 5px;font-size:18px;}
.dropdown2 {position: relative;display: inline-block;margin-bottom:5px;}
.dropdown2-content {display: none;position: relative;z-index: 1;width:170px}
.dropdown2-content a {text-decoration: none;display: block;}
.show2 {display:block;}
/* Dropdown Button 3 */
.droptext1 {color: #365899!important;cursor:pointer;}
.droptext1 i{margin:0 10px 0 5px;font-size:18px;}
.dropdown3 {position: relative;display: inline-block;margin-bottom:5px;}
.dropdown3-content {display: none;position: relative;z-index: 1;width:170px}
.dropdown3-content a {text-decoration: none;display: block;}
.show3 {display:block;}
</style>
<div id='leftmenu'>
<ul>
<a href='/'><li><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg2kf5Uy-4n-3HBHzAxlZvma_tuD40PnWXTktwSlnI8A4GLh9GN_IkStJYzs21ZEugpdmPIfltm2zJetj2sn-337yhcO-oL5mkNu8u_alk-ggxkyZUJYOraOBew146cVva3r36dfgDs502S/s1600/solar-2_1x-min-min.png'/>Nguyễn Phú Cường</li></a>
<a href='/'><li><span><i class="fa fa-newspaper-o"></i></span>Bài Mới</li></a>
<a href='https://www.messenger.com/t/tsmkevin815' rel='nofollow' target='_blank'><li><span><i class="fa fa-commenting"></i></span>Nhắn Tin</li></a>
<h9>Chuyên mục</h9>
<a href='/tamsu?&max-results=5'><li><span><i class='fa fa-heartbeat'></i></span>Tâm Sự Cá Nhân</li></a>
<a href='/anh?&max-results=5'><li><span><i class='fa fa-picture-o'></i></span>Kho Ảnh</li></a>
<a href='/mytsm?&max-results=5'><li><span><i class='fa fa-heart'></i></span>Team SoloMid</li></a>
<a href='/sachhay?&max-results=5'><li><span><i class='fa fa-book'></i></span>Sách Hay</li></a>
<a href='/chiaseti?&max-results=5'><li><span><i class='fa fa-share-alt'></i></span>Thích Chia Sẻ</li></a>
<div class="dropdown2">
<a onclick="myFunction()" class="droptext"><i class="fa fa-caret-down"></i>Xem Thêm...</a>
<div id="myDropdown2" class="dropdown2-content">
<li><a href="/Blogspot?&max-results=5"><span><i class='fa fa-bold'></i></span>Thủ Thuật Blogspot</a></li>
<li><a href="/Bách%20Khoa%20trong%20tôi?&max-results=5"><span><i class='fa fa-heart'></i></span>Bách Khoa Trong Tôi</a></li>
<li><a href="/Thông%20báo?&max-results=5"><span><i class='fa fa-bullhorn'></i></span>Thông Báo</a></li>
</div>
</div><div class='clear'/>
<h9>Về chúng tôi</h9>
<a href='/sodo' target='_blank'><li><span><i class='fa fa-sitemap'></i></span>Sitemap</li></a>
<a href='/lienhe' v><li><span><i class='fa fa-phone'></i></span>Liên Hệ</li></a>
<a href='/thuthuat' target='_blank'><li><span><i class='fa fa-star'></i></span>TSM Blogspot</li></a>
<a href='/musicgarden' target='_blank'><li><span><i class='fa fa-music'></i></span>Vườn Âm Nhạc</li></a>
<a href='/mahoacode' target='_blank'><li><span><i class='fa fa-code'></i></span>Mã Hóa Code</li></a>
<a href='/nencss' target='_blank'><li><span><i class='fa fa-css3'></i></span>Nén CSS</li></a>
<div class="dropdown3">
<a onclick="myFunction1()" class="droptext1"><i class="fa fa-caret-down"></i>Xem Thêm...</a>
<div id="myDropdown3" class="dropdown3-content">
<a href='/mamau' target='_blank'><li><span><i class='fa fa-snowflake-o'></i></span>Bảng Mã Màu</li></a>
<a href='/testcode' target='_blank'><li><span><i class='fa fa-html5'></i></span>HTML Testing</li></a>
<a href='/vietchunguoc' target='_blank'><li><span><i class='fa fa-font'></i></span>Viết Chữ Ngược</li></a></div></div>
</div></ul>
</div>
<script type='text/javascript'>
//<![CDATA[
function myFunction(){document.getElementById("myDropdown2").classList.toggle("show2")}window.onclick=function(t){if(!t.target.matches(".droptext")){var n,o=document.getElementsByClassName("dropdown2-content");for(n=0;n<o.length;n++){var s=o[n];s.classList.contains("show2")&&s.classList.remove("show2")}}};
function myFunction1(){document.getElementById("myDropdown3").classList.toggle("show3")}window.onclick=function(t){if(!t.target.matches(".droptext1")){var n,o=document.getElementsByClassName("dropdown3-content");for(n=0;n<o.length;n++){var s=o[n];s.classList.contains("show3")&&s.classList.remove("show3")}}};
//]]>
</script>
- Chỉnh lại các thông số phù hợp với blog của bạn nhé.Bước 3: Lưu tiện ích.







